Unicità e ricchezza informativa: sono i caratteri che il tuo eshop dovrebbe presentare per sapersi differenziare all’interno del web, catturando e mantenendo l’attenzione dell’utente avido di informazioni sui prodotti che offri.
Pagine
Il tuo eshop by Scontrino dispone di alcune pagine preimpostate che puoi personalizzare nei contenuti. Per accedere all’elenco delle pagine, procedere alla loro modifica o alla creazione di nuove, segui il percorso Sito web > Pagine.
Il contenuto di questa sezione del backoffice è filtrabile sulla base della lingua (per ogni nuova lingua impostata, infatti, Scontrino provvede alla creazione delle pagine di base).
Per creare una nuova pagina clicca su .

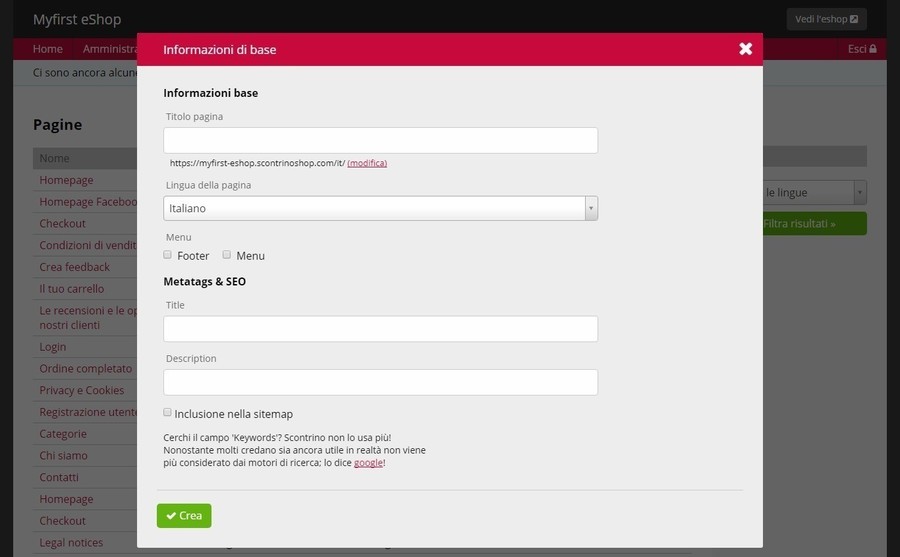
Per prima cosa, ti sarà richiesto di specificare il Titolo pagina che coinciderà con il testo del link alla pagina stessa oltre che con il permalink: come sempre il permalink è modificabile cliccando su , ti consigliamo comunque di mantenerlo coerente con il titolo e con il contenuto della pagina stessa. In secondo luogo, dovrai specificare la lingua della pagina, da cui dipenderà poi il processo di traduzione e attribuzione alle altre lingue. Scegli, quindi, se far comparire il link alla pagina nel menù principale, nel footer o in entrambi.
L’altro aspetto che dovrai gestire in ambito di creazione di una nuova pagina è quello relativo al SEO. Il Title verrà compilato automaticamente da Scontrino, potrai quindi lasciarlo in bianco. Procedi invece a inserire la Description, ovvero i contenuti che, a determinate condizioni, andranno a comparire nella pagina dei risultati del motore di ricerca. Si tratta di due elementi che dovranno essere espressione il più possibile concisa e coerente del contenuto della nuova pagina del tuo eshop.
Decidi poi se far comparire la pagina in questione nella sitemap, ovvero nella mappa delle pagine del tuo eshop, un elenco completo degli URL del tuo sito, utile a indicare ai motori di ricerca le pagine che devono essere indicizzare.
Cliccando su , acconsenti alla creazione della nuova pagina. Scontrino ti porta, in modo automatico, alla schermata di modifica del Contenuto della pagina stessa, da cui puoi utilizzare l’editor per creare dei contenuti personalizzati, secondo una logica a blocchi, inserendo del testo, delle immagini, dei prodotti, un form contatti o un blocco HTML. I contenuti e le specifiche della nuova pagina sono poi modificabili in qualsiasi momento accedendo dal backoffice alla singola pagina e cliccando su in relazione alla sezione desiderata (Informazioni di base, contenuto, metatags).
Home
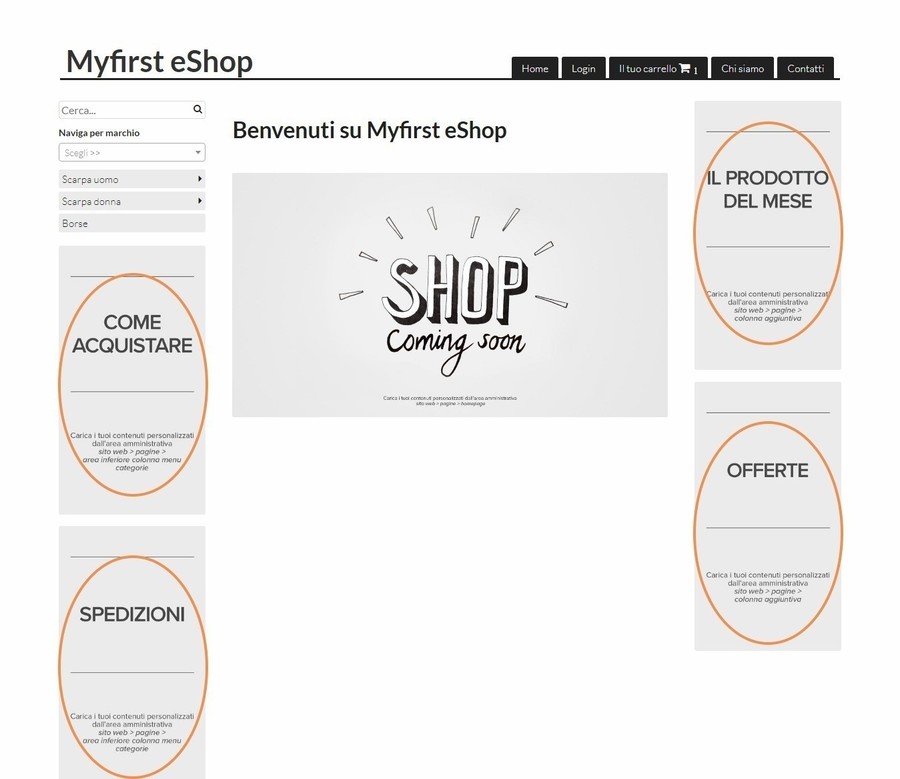
La Home rappresenta un punto di riferimento per gli utenti che navigano un sito web ed in molti casi, anche la pagina con cui gli stessi hanno il primo impatto. Per questo, è molto importante dedicare del tempo alla predisposizione di una Homepage che sia in grado di veicolare in modo chiaro ed immediato l’identità del tuo brand ma, soprattutto, che invogli l’utente a proseguire la navigazione. Una Home esteticamente trascurata, caotica o priva di contenuti, potrebbe rappresentare il motivo alla base della decisione di un potenziale cliente di abbandonare lo shop, rinunciando a priori alla navigazione e alla scoperta dei prodotti proposti.
Utilizza delle immagini e dei testi di qualità per dare risalto alla tua azienda ma in particolare ai tuoi prodotti che, ricorda, sono la vera essenza del tuo ecommerce: scegli di mostrare nella Home quelli di punta, ad esempio, quelli con maggior impatto estetico, le novità o, ancora, quelli in promozione. Evidenzia la tua value proposition: spiega in modo sintetico ed efficace i benefici che i tuoi clienti avranno dall’acquisto dei tuoi prodotti in termini di appagamento e/o funzionalità. Richiama i brand trattati e le promozioni attive, in modo da incuriosire il cliente ed invogliarlo a proseguire oltre. Ordine ed appeal sono gli ingredienti fondamentali di una Home capace di dare il via ad un processo che porti alla conversione, ovvero all’acquisto.
Per personalizzare la Homepage del tuo eshop, clicca sulla sezione all’indirizzo Sito web > Pagine. La home, così come altre pagine rilevanti, è già predisposta, per cui ti sarà sufficiente cliccare sulla riga corrispondente per accedere alla pagina di riepilogo e dare il via al processo di personalizzazione. La modifica delle Informazioni di base consente di scegliere e posizionare il riferimento alla “home” nel menù principale e/o nel footer (la parte inferiore, più bassa, delle pagine di un sito web). Il nome della pagina non è modificabile in quanto adattato agli standard comunemente impiegati. In secondo luogo, la sezione Contenuto grazie all’editor integrato di Scontrino ti permette di proseguire la personalizzazione in modo semplice e flessibile. Inserisci dei blocchi di testo,di immagini, o dei blocchi prodotto, spostali e riorganizzali velocemente (trascina e rilascia i vari blocchi tenendo premuto il mouse sui tre trattini posti sul lato sinistro) per donare alla Home ricchezza di contenuti ma anche un’estetica gradevole e ordinato.
Occupati poi del lato SEO. Il Title della pagina, ovvero il titolo visibile nei risultati dei motori di ricerca, risulta preimpostato e coincidente con il nome che hai scelto per il tuo eshop: questo proprio perché la Home assume la veste di pagina di riferimento. Puoi comunque decidere di modificarlo ma ti consigliamo di sceglierne uno significativo e coerente con il tuo brand e con i prodotti che offri. La Description rappresenta, invece, la descrizione della pagina in questione, così come visibile nei risultati dei motori di ricerca in determinate circostanze. Ti consigliamo di predisporre un riassunto conciso e chiaro del contenuto della tua Home che, più in generale, dovrebbe coincidere con il contenuto del tuo eshop. Spiega con poche ma significative parole cosa possono trovare gli utenti all’interno del tuo eshop e perché dovrebbero decidere di entrarvi. In tutti i casi cerca di porti nei panni dell’utente, in modo da predisporre un’anteprima accattivante della tua offerta.
Scontrino ti permette inoltre di modificare allo stesso modo anche la homepage del tuo Facebook Shop. In questo caso tieni ben presente dove andrà a posizionarsi questa pagina e come strutturarla di conseguenza, evitando quindi contenuti ridondanti.
Chi siamo
Sempre dal backoffice di Scontrino Sito web > Pagine accedi alla sezione Chi siamo.
Questa è una pagina prevista di default data la sua importanza: al suo interno dovresti specificare le informazioni relative alla tua azienda, raccontandone la storia, l’esperienza acquisita negli anni, svelandone l’identità e i punti di forza, mettendo in luce quei motivi che la rendono migliore rispetto ai competitor e che dovrebbero portare l’utente a trasformarsi in cliente. Si tratta di dettagli che dovrebbero trasparire anche dalle altre pagine del tuo eshop ma qui, in particolare, hai la possibilità di dedicarvi maggiore spazio: puoi, ad esempio, utilizzare delle immagini che mostrino agli utenti la realtà fisica e quotidiana che si cela dietro all’eshop. L’incertezza ed il timore di scarsi livelli di sicurezza tendono a ridurre la propensione degli utenti ad utilizzare il web per i propri acquisti. Essere chiari circa l’identità dell’azienda e scrivere in modo diretto ed onesto a proposito della stessa è un requisito indispensabile per ottenere buoni risultati attraverso la vendita online.
Da un punto di vista prettamente tecnico, dal backoffice (vedi percorso sopra esplicitato), hai la possibilità di modificare il Titolo della pagina (attenzione, non stiamo parlando di Title ma di Titolo, ovvero quello che sarà visibile dagli utenti all’interno dell’eshop come titolo della pagina): puoi scegliere di sostituire la dicitura “chi siamo”, che continuerà comunque ad essere visualizzata nei link alla pagina (menù e footer) con il nome della tua azienda, ad esempio. Il permalink è fissato in modo automatico da Scontrino e prescinde dal titolo che deciderai di attribuire alla pagina: “about” rappresenta il termine comunemente utilizzato ma puoi comunque decidere di modificare la chiave nell’URL semplicemente cliccando su in corrispondenza del permalink stesso. In secondo luogo puoi decidere se posizionare il link alla pagina nel menù principale e/o nel footer spuntando le relative caselle.
La personalizzazione vera e propria del contenuto della pagina avviene agendo sul blocco Contenuto. Utilizza il potente ma intuitivo editor di Scontrino per raccontare attraverso testi, immagini, gallerie di immagini, prodotti e carousel di prodotti la tua realtà aziendale; e se conosci il linguaggio HTML puoi davvero sbizzarrirti utilizzando il blocco dedicato.
Definisci poi, come spiegato per la homepage, i metatags della pagina e infine prosegui stabilendo se includere la pagina nella sitemap del tuo sito in modo da favorirne la scansione da parte dei motori di ricerca.
Condizioni di vendita
Il contenuto informativo della pagina dedicata alle Condizioni di vendita del tuo ecommerce ha una rilevanza legale. In base alla legge, infatti, le condizioni di vendita apposte possono essere fatte valere nei confronti degli utenti di un sito di ecommerce che pongano delle obiezioni a riguardo, solo nel caso in cui siano facilmente accessibili dagli stessi. Date la specificità e la complessità della normativa di riferimento ti consigliamo di rivolgerti ad un professionista competente in materia per ottenere informazioni corrette e complete circa quello che deve essere il contenuto della pagina in questione.
La procedura di personalizzazione del contenuto della pagina e la definizione del suo posizionamento all’interno del sito (di default viene visualizzata nel footer) è analoga a quella sopra esposta per le altre pagine informative. Il nome della pagina non è modificabile in quanto adattato agli standard comunemente impiegati.
Privacy e Cookies
Il riferimento normativo per quanto concerne la questione della Privacy è rappresentato dall’articolo 13 del codice della Privacy, D.Lgs. 196/2003. La legge stabilisce una serie di informazioni relative alle modalità di trattamento dei dati raccolti relativi agli utenti dei siti web. Ti consigliamo di rivolgerti ad un esperto per redigere una informativa sulla Privacy coerente.
Il testo informativo circa i cookies è, invece, predisposto di default. Dal momento che, di base, il tuo shop Scontrino impiega esclusivamente cookies tecnici, l’informativa e l’opzione di accettazione o di negazione del consenso tramite banner non è necessaria. In particolare, si tratta di cookies di sessione, per il salvataggio delle preferenze e per la raccolta di dati aggregati di navigazione (tramite Google Analytics) a soli fini statistici e con IP anonimizzato. Sei, dunque, tenuto a gestire in modo autonomo gli obblighi derivanti da ogni implementazione che comporti l’aggiunta di cookies, con riferimento, nello specifico, all’eventuale conseguente necessità di predisposizione di banner per l’accettazione degli stessi.
Per modificare il contenuto della pagina utilizza l’editor di Scontrino cliccando su in corrispondenza della sezione (ref-sectionContenuto. Puoi aggiungere il contenuto testuale relativo alla privacy nel blocco di testo contenente l’informativa sui cookies o puoi decidere di semplificare l’organizzazione della pagina inserendo un altro blocco di testo (opzione che ti consigliamo).
Di base, la pagina Privacy e Cookies è posizionata nel footer ma puoi decidere di posizionarla anche o solo nel menù principale modificandone le impostazioni nella sezione Informazioni di base. Il nome della pagina non è modificabile in quanto adattato agli standard comunemente impiegati.
Login
La pagina di Login è la pagina da cui un utente già registrato sul tuo sito ha la possibilità di accedere allo stesso con le credenziali – email e password – specificate. La registrazione di un nuovo utente è una procedura contestuale all’effettuazione del primo ordine, per cui gli utenti registrati sono coloro che hanno già effettuato almeno un acquisto sul tuo eshop Scontrino. Il login di un utente registrato, di fatto, consente di velocizzare il processo di checkout, ovvero di conclusione dell’acquisto: i dati dell’utente saranno, infatti, già specificati nella pagina di conclusione dell’ordine, senza bisogno di reinserimento ad ogni acquisto. Si tratta di un piccolo ma potente tecnicismo, che può contribuire ad evitare l’abbandono del processo di completamento ordine da parte del cliente, a tutto vantaggio del fatturato del tuo eshop.
Scontrino ti permette di personalizzare il contenuto della pagina di Login. Idealmente, puoi invitare gli utenti registrati ad effettuare il login, appunto, per velocizzare il processo di checkout e spiegare ai nuovi utenti, ovvero a coloro i quali non hanno ancora effettuato alcun acquisto, che la registrazione è contestuale al primo ordine e coincide con l’inserimento dei dati personali nella fase conclusiva dell’ordine stesso. È utile, in questo caso, specificare anche che una volta completato l’acquisto, il nuovo acquirente riceverà una mail all’indirizzo specificato con indicati username e password oltre, naturalmente, alla conferma d’ordine.
Naturalmente, di base, la pagina di Login contiene una finestra in cui l’utente ha la possibilità di inserire username e password. Quella che puoi personalizzare, inserendo, ad esempio, le suddette informazioni, è la parte superiore della pagina, inserendo dei blocchi di contenuto tramite l’editor di Scontrino. Ricorda, inoltre, di specificare quella che dovrà essere la posizione del link alla pagina: tendenzialmente, la localizzazione nel menù lo renderà più visibile all’utente, in un’ottica user friendly e di incentivazione delle vendite. Il nome della pagina non è modificabile in quanto adattato agli standard comunemente impiegati.
Carrello
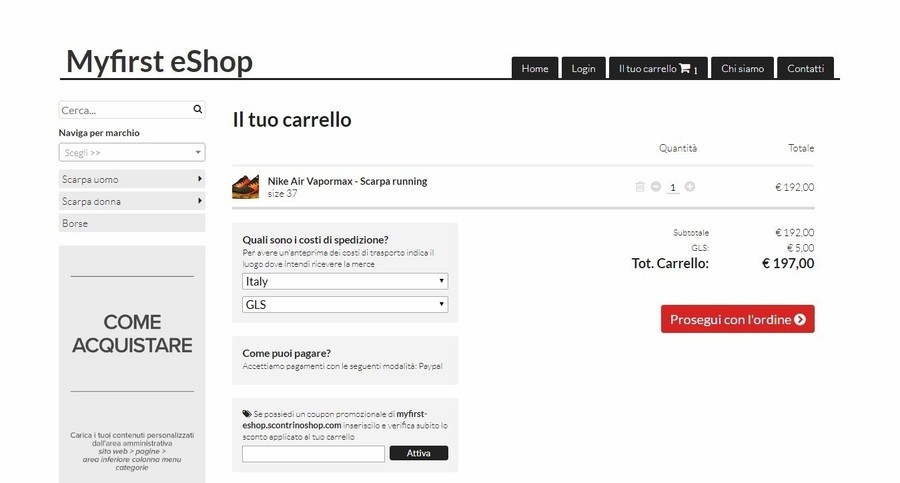
L’utente del tuo sito che ha aggiunto almeno un prodotto al carrello si è trasformato in un potenziale cliente. Il tuo obiettivo è quello di favorire l’acquisto ed eventualmente di incentivare la sua propensione ad aumentare l’importo dell’ordine. La pagina dedicata al Carrello gioca un ruolo strategico in questo.

Si tratta di una pagina che, fondamentalmente, riepiloga i dati relativi ai prodotti aggiunti al carrello in termini di miniatura dell’immagine (in gergo thumbnail), nome e descrizione, oltre che di quantità e prezzo. Vengono indicati il subtotale dell’ordine ed il totale, comprensivo delle spese di spedizione, legate al Paese di destinazione e alla modalità di spedizione scelte dall’utente nel blocco dedicato, Quali sono i costi di spedizione? (il sistema offre all’utente un’anteprima dei costi di spedizione in relazione alla modalità scelta dal menù a tendina) e al netto delle promozioni legate ai coupon eventualmente inseriti. Il blocco informativo Come puoi pagare? specifica quali sono le modalità di pagamento accettate dal tuo eshop, mentre nel blocco sottostante, l’utente che sia in possesso di coupon promozionali viene invitato ad inserirli nella relativa barra per verificarne la validità e lo sconto applicato al carrello. L’utente avrà comunque la possibilità di modificare la sua decisione in merito alle modalità di spedizione e pagamento anche nella successiva fase di check out. La presenza di informazioni relative alle modalità e ai costi di spedizione, oltre che ai pagamenti, è fondamentale per evitare che il tuo potenziale cliente prosegua fino alla fase di checkout per ottenere delucidazioni in merito, decidendo poi potenzialmente di abbandonare il processo di acquisto perché le suddette condizioni non sono conformi alle sue aspettative (ad esempio perché i costi di spedizione sono troppo alti). Per tale motivo, tutte queste sono informazioni generate in modo automatico da Scontrino sulla base delle azioni compiute dall’utente all’interno del tuo eshop e delle impostazioni da te definite a livello di backoffice.
Proprio dal backoffice, in particolare, dalla sezione Opzioni della pagina dedicata al carrello all’indirizzo Sito web > Pagine hai la possibilità di decidere se abilitare l’accettazione di coupon e di rendere visibile o meno il bottone Torna allo shopping all’interno della pagina dedicata al carrello, per incentivare il cliente a proseguire la navigazione all’interno del tuo eshop; inoltre, puoi inserire delle note in evidenza che saranno visualizzate al di sotto dell’elenco prodotti aggiunti al carrello. Ad esempio, potrebbe essere interessante evidenziare delle promozioni in corso che incentivino l’utente ad aumentare il numero o la tipologia di prodotti a carrello.
Le modalità di visualizzazione di tutti questi contenuti non sono modificabili.
Ciò che puoi modificare, personalizzandolo a tuo piacimento, è, invece, lo spazio sovrastante l’elenco dei prodotti a carrello. Qui puoi riportare, ad esempio, le informazioni relative alle condizioni generali di spedizione (gli acquirenti sono particolarmente interessati a conoscere i tempi di spedizione) e alla eventuale possibilità di avere accesso alla spedizione gratuita o ad una riduzione delle spese di spedizione, oltre che le modalità di gestione dei resi e dei rimborsi (queste sono comunque informazioni che è bene esplicitare anche all’interno del sito, nella pagina delle condizioni di vendita ma anche, ad esempio, in una pagina informativa dedicata, in modo da renderle facilmente accessibili all’utente). Questo spazio è utilizzato in maniera ottimale soprattutto quando viene dedicato alle promozioni: inserisci un blocco prodotti per evidenziare i tuoi prodotti di punta, un’immagine dedicata o un blocco di testo per sottolineare le promozioni in corso, che comportino degli sconti o la spedizione gratuita in base alla quantità dei prodotti acquistati o al valore del carrello (vedi a tal proposito la guida dedicata al marketing). Si tratta di soluzioni di semplice applicazione che possono portare il consumatore a rivedere in positivo la propria decisione d’acquisto, aumentando il contenuto del carrello per fruire dei vantaggi offerti.
Come per le altre pagine, potrai modificare la posizione del link alla pagina, scegliendo di visualizzarla nel menù principale o nel footer, definire le impostazioni viste per quanto concerne i coupon, il bottone Torna allo shopping e le note in evidenza (%(ref-button)modifica% in corrispondenza di Opzioni) e definire il contenuto della parte superiore della pagina utilizzando l’editor di Scontrino ( del Contenuto).
Check out
Quella di checkout è la pagina immediatamente successiva, per logica di visualizzazione e di processo d’acquisto, a quella del carrello, cui l’utente ha accesso cliccando su , appunto. L’utente che giunge alla pagina del checkout è, quindi, l’utente che ha confermato la volontà di proseguire con l’ordine e di portare a compimento il processo di acquisto, almeno potenzialmente. Sono, infatti, molteplici le motivazioni che spingono gli utenti ad abbandonare il carrello o a lasciare incompleto il processo anche in una fase più avanzata dello stesso. Molti potrebbero, ad esempio, arrivare fino al check out anche solo perché spinti dalla curiosità o perché nel sito le informazioni di maggiore interesse, relative alle condizioni di spedizione e pagamento, ai resi e ai rimborsi non sono facilmente accessibili o persino presenti.
La procedura di checkout sarà leggermente diversa a seconda che l’utente non sia ancora registrato o che, al contrario, lo sia già in quanto cliente effettivo del tuo eshop.
Il nuovo utente dovrà specificare se si appresta ad effettuare l’acquisto in qualità di privato o come azienda. In questo secondo caso, oltre ai dati relativi all’acquirente (nome, cognome, email, telefono, codice fiscale, indirizzo, numero, località, provincia, CAP), il sistema abiliterà l’inserimento anche della ragione sociale e della Partita Iva dell’attività. A seconda delle destinazioni abilitate da backoffice, sarà possibile per l’utente specificare lo Stato (che, di base, coincide con l’Italia in quanto unico Stato abilitato di default – vedi a tal proposito la guida relativa alle destinazioni).
L’utente già registrato potrà invece effettuare l’accesso inserendo le proprie credenziali (email e password) nell’apposita sezione hai già un account?. Il login determina il richiamo dei dati dell’acquirente inseriti in fase di registrazione andando così a velocizzare il processo di check out.
Sia il nuovo utente che l’acquirente già registrato potranno decidere di specificare un indirizzo di spedizione alternativo rispetto a quello principale (di riferimento per la fatturazione) presso cui desiderano far recapitare la merce.
Il passo successivo consiste nella scelta effettiva del metodo di pagamento e di quello di spedizione fra quelli che avrai impostato dal backoffice del tuo eshop Scontrino (il sistema proporrà come modalità di spedizione quella definita dall’utente nel passaggio precedente, ovvero nella pagina del Carrello).
La parte della pagina che puoi personalizzare è quella posta al di sotto del box laterale Il tuo ordine all’interno del quale viene fornito all’utente, in modo automatico, un riepilogo dell’ordine stesso relativamente ai prodotti (tipologia, quantità e prezzo) e alle spese di spedizione. Le informazioni che puoi fornire sono, ancora una volta, quelle relative alle modalità di spedizione (giorni necessari), di reso e rimborso, ma puoi ancora tentare di convincere il consumatore ad aumentare il valore dell’ordine, mettendo in evidenza le promozioni attive.
Per l’inserimento dei contenuti accedi alla sezione Sito web > Pagine > Checkoutquindi seleziona in corrispondenza del blocco Contenuto.
Il contenuto personalizzato che avrai inserito nella pagina Checkout, dopo aver cliccato su , comparirà anche nella pagina di Conferma Ordine. Il contenuto di questa pagina è, in sostanza, il resoconto completo dell’ordine del cliente e ha l’obiettivo di consentire a quest’ultimo di verificare l’esattezza dei dati inseriti prima di confermare definitivamente l’ordine e di procedere con il pagamento. Vengono riportati, dunque, i dati relativi all’acquirente, l’indirizzo di spedizione, la tipologia, la quantità ed il prezzo dei prodotti ordinati, il totale dell’ordine, tenuto conto delle spese di spedizione e di eventuali coupon, oltre che il sistema di pagamento selezionato.
Ordine completato
Una volta confermato definitivamente l’ordine, l’utente viene indirizzato alla pagina dell’ Ordine completato: si tratta di una pagina di carattere informativo che, di default, è finalizzata a rendere noto a quello che ora, a tutti gli effetti, è il tuo cliente, che l’ordine è stato inoltrato e che il sistema provvederà a spedire una mail di riepilogo all’indirizzo specificato (in fase di registrazione/completamento dell’ordine). La pagina contiene, inoltre, il codice identificato dell’ordine, un numero attribuito dal sistema in modo automatico all’ordine che ti consigliamo di utilizzare come riferimento per tutte le comunicazione con il tuo cliente.
Il testo, già predisposto, è il seguente: L’ordine è stato inoltrato. All’indirizzo email utilizzato per l’ordine è stata inviata un’email riepilogativa. Quello che segue è il codice identificativo dell’ordine che deve essere usato in tutte le comunicazioni:.
Hai la possibilità di modificarlo ma ti consigliamo di informare il tuo cliente che l’ordine è effettivamente completato e che riceverà una comunicazione relativa allo stesso via mail. Inoltre, tieni presente che non puoi modificare né rimuovere il codice identificativo dell’ordine, motivo per cui ti consigliamo di prevedere un testo che fornisce delle delucidazioni in merito.
Per modificare il contenuto della pagina accedi alla sezioneSito web > Pagine > Ordine completato, quindi clicca su in corrispondenza del blocco Contenuto.
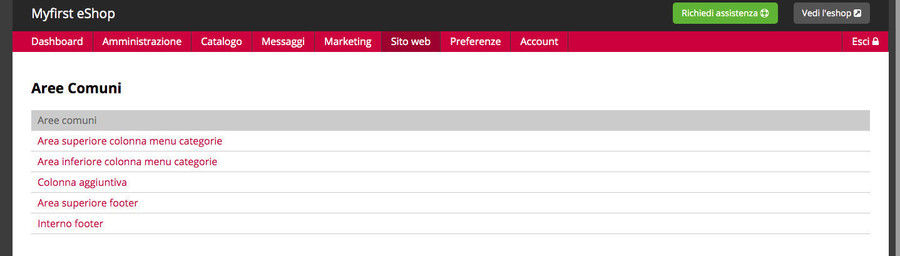
Aree comuni
Le aree comuni sono delle aree interne al tuo eshop che, tramite l’editor di Scontrino, possono contribuire a rendere ancor più unica e identificabile la tua presenza online. Le aree comuni cambiano a seconda del tema impostato.

Puoi modificarli andando a intervenire sulle varie voci che trovi nella sezione Sito web > Aree comuni.

Colonna aggiuntiva
La colonna aggiuntiva è posta sul lato destro dei temi che prevedono una struttura a due colonne. Il contenuto di questa colonna è personalizzabile attraverso l’editor di Scontrino, con la possibilità, dunque, di inserire del testo, delle immagini o dei prodotti. Si tratta di uno spazio che tipicamente viene utilizzato per mettere in evidenza particolari promozioni, come la possibilità di fruire della spedizione gratuita, per dare risalto a determinati prodotti, come quelli più venduti, per facilitare la navigazione dell’utente o per incentivare logiche di cross selling e up selling, con l’obiettivo di aumentare il numero di prodotti acquistati o di indurre l’acquisto di prodotti di maggior valore. Si tratta di un’area utilizzabile anche per veicolare informazioni utili ma concise agli utenti, come, ad esempio, quelle relative ai contatti aziendali o alle modalità di spedizione.
Area superiore colonna menù categorie
Nei temi con una struttura a una o due colonne, la colonna di sinistra è dedicata alle categorie in cui è organizzato l’eshop. L’area posta fra la barra di ricerca o la tendina di navigazione per marchio (visibile se in ambito di inserimento dei prodotti è stato specificato almeno un produttore), e il menù delle categorie, è personalizzabile tramite l’editor di Scontrino.
Area inferiore colonna menù categorie
Un’altra area personalizzabile, specifica dei temi a una o due colonne, è quella posizionata sul lato sinistro dell’eshop, al di sotto del menù delle categorie. Puoi utilizzare l’editor di Scontrino per inserire informazioni utili o, ad esempio, alcuni fra i prodotti di punta.
Area superiore footer
L’area superiore al footer è la parte posta immediatamente sopra alla parte più bassa di ogni pagina del tuo eshop Scontrino. Tramite l’editor potrai inserire dei testi informativi, dei prodotti o dei carousel prodotti che, ti ricordiamo, compariranno in tutte le pagine del tuo eshop.
Interno footer
Ad essere personalizzabile è anche una zona interna al footer, in particolare, quella sottostante al blocco dedicato alla descrizione dell’eshop. In quest’area è consentito l’inserimento di testi, di immagini (non in slideshow), di un form contatti o di un blocco html. Puoi, ad esempio, inserire un’immagine legata alla tua attività, come un logo o una grafica legata al pay off. Ti consigliamo di non inserire una quantità consistente di contenuti, per evitare che il footer si sviluppi eccessivamente in lunghezza.
Menù
Accedendo a Sito web > Menù dal backoffice del tuo eshop Scontrino potrai gestire il menù ed il footer. Il tasto presente sulla pagina del backoffice, consente di definire la struttura del menù principale e del footer nelle varie versioni in lingua del tuo eshop Scontrino. Ti sarà sufficiente definire la struttura desiderata seguendo lo stesso procedimento della versione nella lingua principale, l’italiano.
Menù
Le pagine per le quali avrai spuntato la voce Menù in sede di creazione o di modifica, compariranno in automatico nel menù principale, posizionato nella parte alta del tuo eshop. Puoi modificare la struttura del menù in qualsiasi momento, con un drag and drop come visto per altri elementi, posizionandoti con il mouse sull’icona composta da tre righette, cliccando e trascinando nella posizione desiderata. In seguito ad ogni spostamento il sistema ti informerà delle modifica fatta e ti inviterà a salvare il lavoro di riorganizzazione in modo da renderlo effettivo.
Puoi, inoltre, aggiungere delle nuove voci al menù qualora non siano già presenti. Per farlo clicca su . Inserisci il nome della voce, che comparirà come testo del link nel menù, e definisci la Destinazione:
- Homepage: l’utente che cliccherà sulla voce di menù creata verrà portato alla Home del tuo eshop.
- Pagina: nel menù verrà inserito un link ad una fra le pagine che hai creato. A tal proposito, tieni presente che le pagine preimpostate – Home, Chi siamo, Condizioni di vendita, Privacy e Cookies, Login, Carrello, Check Out, Ordine Completato – sono linkabili nel menù solo modificando le impostazioni relative alle stesse dalla sezione Sito web > Pagine del backoffice).
- Categoria: la voce di menù collegherà la pagina dedicata alla categoria scelta.
- Carrello: l’utente che cliccherà su questa voce di menù verrà portato sulla pagina dedicata al carrello.
- Pagina Login: la voce di menù conterrà un link alla pagina di login, da cui, tramite l’inserimento delle proprie credenziali, l’utente registrato potrà fare l’accesso.
- Link esterno: puoi decidere di inserire nel menù principale del tuo eshop un link ad una pagina esterna. Utilizza questa tipologia di voce di menù anche per inserire nel menù principale un link alle versioni in altre lingue del tuo eshop: per farlo, ti basterà inserire nello spazio sottostante al menù a tendina di scelta della destinazione, l’URL della Homepage nella lingua desiderata. Ricorda comunque, che una volta abilitata una nuova lingua, il link alla homepage della versione corrispondente del tuo eshop comparirà in modo automatico nel footer.
- Prodotti: a seconda della corposità del menù e del numero di categorie definite, verranno visualizzati i link alle singole pagine di categoria. Tieni presente che questa voce di menù è disponibile solo per il tema white il quale prevede già la presenza del link ai prodotti nel menù principale: potrai decidere di rimuoverlo o reinserirlo in qualsiasi momento in relazione alle esigenze di organizzazione e di marketing del tuo eshop.
- Marchi: nei temi white e top puoi inserire nel menù principale, il link ai marchi. Questa voce di menù non è prevista nei temi classic e simple, che prevedono di base la possibilità di effettuare una navigazione per marchio.
Tieni presente che le destinazioni specificabili variano a seconda del tema e quindi della organizzazione strutturale dell’eshop. Per modificare il nome o la destinazione delle voci fai un click in corrispondenza del nome delle stesse dall’elenco della pagina del backoffice Sito web > Menù.
Footer
La gestione dei link presenti nel Footer, in particolare nella sezione centrale dello stesso, dedicata al Negozio, avviene alla stessa maniera. Le tipologie di link inseribili nel footer sono però inferiori, infatti, non è consentito specificare come destinazioni prodotti e marchi: tieni però presente che una sezione del footer, denominata prodotti, riporta già i link alle varie categorie del tuo eshop.
